關於工具提示(Tooltip),或者說網頁上的浮動附加說明效果,最常見的作法大概是以JavaScript或JQuery來做。
大約在兩年前,曾有一陣子很流行自製網站連結預覽,無論是自己去抓特製的浮動預覽JS(*.js, JavaScript)語法來用,或者直接使用Snap Shots™這一類連結預覽服務網站所提供的語法,運作邏輯大抵上都不出JavaScript或jQuery的範圍。
然而,JavaScript或jQuery雖然好用,但,就我個人實作的心得,仍不免會有以下幾點疑慮:
- 耗資源
- 或多或少拖慢網頁載入速度
- 不同瀏覽器及版本的效果與衍生的問題不一
- 有可能產生程式衝碼
因此,大概只使用了一年就決定放棄,轉而思考以純CSS的作法來達到相彷的效果。
理論上,以純CSS來完成浮動工具提示,似乎只要在「display」的宣告參數上,應用「none」及「block」來切換浮動訊息的顯示與否,配合絕對定位position:absolute的「z-index」參數宣告,最後再以「a」及「a:hover」來觸發浮動工具提示,應該就大功告成。
不過,真正實作起來,還是費了一番功夫,才總算調校測試完成。
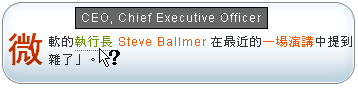
幾天前,我在這篇文章開始試用這個「純CSS浮動工具提示」的作法,效果似乎還不錯:

最起碼,不會再有耗資源、拖慢網頁速度、瀏覽器效果不一,以及程式衝碼的問題。
以下整理「純CSS浮動工具提示」的作法:
首先,是CSS的宣告部份:
/* Jas's CSS ToolTip */
a.jastips{
z-index:9;
color:#690;
border-bottom:1px dotted #690;
text-decoration:none;
}
a.jastips:hover{
position:relative;
z-index:99;
cursor:help;
}
a.jastips span{
display:none;
}
a.jastips:hover span{
display:block;
position:absolute;
float:left;
white-space:nowrap;
top:-2.25em;
left:0;
background:#666;
border:1px solid #000;
color:#fff;
padding:1px 5px;
margin:0;
z-index:9;
}
/* end of Jas's CSS ToolTip */
其次,是HTML的應用部份:
<a href="#" class="jastips">在這裡輸入需要說明的關鍵字<span>在這裡輸入預定顯示在浮動工具提示的說明文字</span></a>
以上述說明為例,最後應用的效果如右所示:在這裡輸入需要說明的關鍵字在這裡輸入預定顯示在浮動工具提示的說明文字
其實CSS能玩的花樣很多,這裡所整理出來的只是最實用的基本款,我相信循著相彷的運作邏輯,巧妙運用創意,應該還能變出各種千奇百怪的效果跟應用才對。
Tags:
我之前用jQuery
無意間用IE瀏覽才之無法開起
謝謝你
解決了我困擾
可是我嘗試用在 input 裡面沒有成功,研究不出問題